Read updated version, it’s way better 🙂 https://romanluks.eu/blog/roborock-drink-delivery/
Old version
Remember when R2-D2 worked as a waiter onboard Jabba’s yacht? Let me jog your memory:

See? R2-D2 is working real hard to make everyone feel refreshed with a cool drink. Afternoons on Tatooine can get pretty hot.
Now a lot of you probably already have a droid (aka robot vacuum) at home and might be asking: “Don’t I also deserve the same level of service? I work hard, pay my taxes and recycle.”
I couldn’t agree more! You deserve to be treated well.
Table of Contents
Don’t worry, you don’t need to get the VIP invite to Jabba’s private yacht. Now, you can wind down after a long hard day at the comfort of your home. Here is how…

Drink Delivery
Your robot vacuum already knows a way around your apartment. It just might be able to bring a drink to you…
…or at least it could appear like it could. April Fool!
Project
I’m learning and practicing UX design skills because I want to switch career. I found task for UX designers (from the Apps Lab course application): Pick any app you like, come up with a new feature, create wireframes of the feature, one mockup screen and icons/ui elements needed.
I <3 my robot vacuum so I chose the Roborock app and almost immediately thought of a new fictional feature Roborock Drink Delivery TM 😀. This might or might not have been inspired by R2-D2 serving drinks on Jabba’s yacht.
Soon after, I came up with an idea to fake the entire thing and put in online as April Fools’ joke. I’d create the mockup and a video of my robot with some drinks on top. And I’d ask someone who can do 3D models to create a new fancy docking station.

It was an entertaining creative project that included learning Adobe XD, practicing UX design and audio/image/video editing. I started working on it at the beginning of February 2022 (just after I finished UX of Banking) and finished it 2 weeks before the end of March.
The process
Read further if you’re curious how everything came together.
Whiteboard
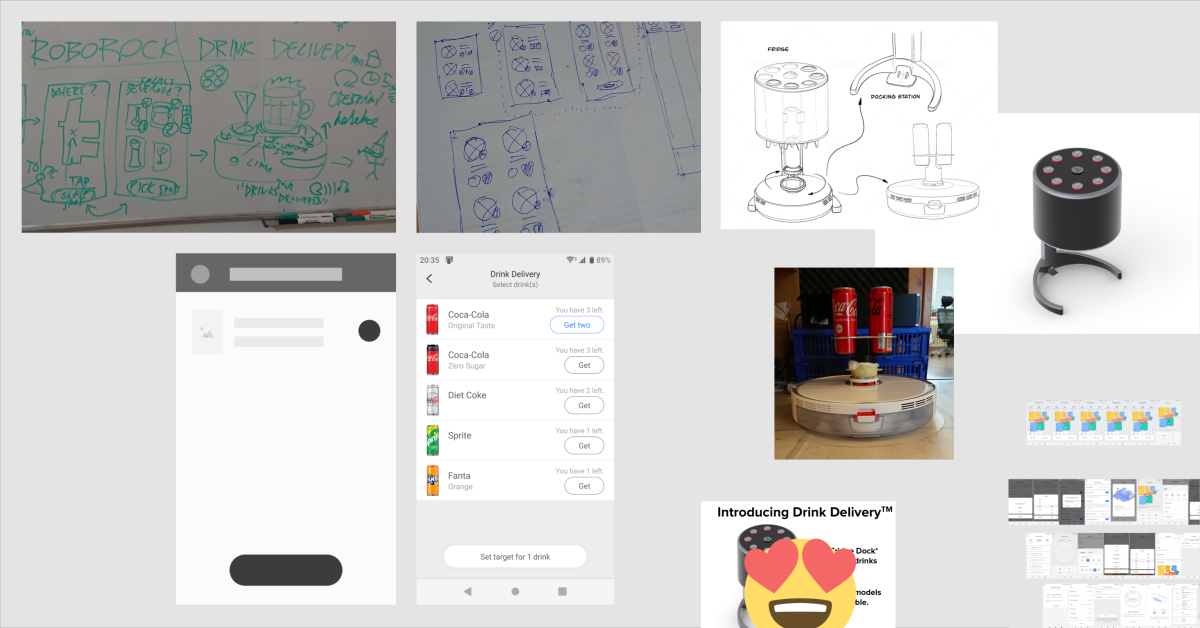
I’ve started by putting the basic idea on a whiteboard.

As you can see there are rough sketches of the app screens, arrows that hint on the order of steps and a happy user with a hat (bottom right). At this stage, the robot was serving alcoholic beverages.
Discussion with user
The next step was a discussion with a family member to get a perspective of a user.
I asked open-ended questions such as:
- “What drinks with what options would you expect you can order?”
- “In what situation would you order a drink?”
These questions and more guided my design in certain direction, prioritizing some features and eliminating others. I was relying on a single user for this fun project. In the real world, I’d interview and test with at least 5 people.

Discussion was very helpful: I’ve reordered some steps and it got me thinking about details such as what happens after the robot delivers the drink.
Exploration
I’ve explored possibility of cold and hot drinks and what configuration that could go with it (temperatures, stock management). I performed research on the common selection of hot drinks offered by vending machines and how vending machines work.

Eventually, I’ve abandoned hot drinks and focused only on refrigerated soft drinks (Coca-Cola sleek cans). This simplified and narrowed down the design of the docking station and the drink holder.

Experiments
I wanted to know if it’s possible to physically attach any drink on top of the robot. I’ve experimented with various items at home and attached them on top of the robot.

All the items I’ve tried looked pretty dumb.
Later I’ve ordered an actual drink holder and mounted it on top of the robot. The choice of drink holder informed the docking station design (initially I thought cans would lay flat).

Screens
I put together a list of every step/screen the feature would require. I went through the Roborock app and created screenshots of all the relevant screens as a reference.

Sketches
I’ve made sketches of all the screens. For each screen I made at least 4, sometimes more than 8 sketches as I was exploring various designs of each screen.

Some sketches explored different app workflows…

…and some were focused on the docking station.

Adobe XD
Before going digital with the design I took Adobe XD Essential Training: Design (2020) course on LinkedIn. I never used the tool so I wanted to get familiar with its interface and features.
App wireframes+
Once familiar with Adobe XD, I went ahead and created simple lo-fi wireframes for screens that had to be made from scratch. Some screens could be created from existing screenshots (home, target selection). This made them look more convincing and saved me some work.

I’m grateful that a friend of mine who’s working in UX and a coworker were so kind to discuss the design with me.
App mockup
I’ve settled on particular screen designs and started to make them look like screenshots in Adobe XD. I was able to use Roborock reference screenshots to emulate the style of all elements (buttons, map…) directly in Adobe XD except the drop shadow under drink delivery button. I couldn’t tweak the parameters to look the same. There are 3 icons next to each other so they had to look exactly the same! I’m sure there is a way in Adobe XD how to crop twice but it was faster for me to use bitmap editor.

During the mockup stage I realized how naive some of the wireframes were and I had to move elements around to make everything look nice and aligned.

For text elements, I used the Roboto font (purple) because it looks almost the same as the genuine font (black). I used WhatTheFont! and Font Squirrel to find a similar font.

App prototype
I’ve implemented screen and component transitions directly in Adobe XD. What I love is that there is Adobe XD app, so you can interact with the prototype directly on your phone. That’s how I was able to capture what appeared to be the “Roborock app” on the video.

Docking station 3D model
I asked people I know for a 3D model of a docking station but none felt confident enough to provide it. I’m really disappointed my personal network lacks skilled 3D modelers. Shame on me and my poor networking skills.
I turned to Fiverr and found few sellers that looked like a good fit. However, none of the 3D modelers was particularly happy about the sketches I provided.


Luckily, I found a seller who created well-defined sketches that 3D modeler could use. But honestly, I can’t tell a difference between my sketch and this one, can you?!!! 🙂

Soon after I had this lovely 3D model and renders of a new docking station!

Robot voice
Again, I turned to fiverr. But first, I had to get a sample of the voice. Initially, I recorded few samples with my phone. Later I found a complete voice pack and was able to extract it. A seller I contacted provided me with an excellent voice that sounds almost genuine.
Overall, my fiverr experience was really good even though service usually costs a bit more than advertised. However, I was willing to sacrifice a few bucks to make all this come true.
I’ve recorded the voice playing on my phone at a proper distance to make it sound like it’s coming from the room. I used Audacity to cut the samples.
Video
It took me 99 takes to get it right. I was constantly mispronouncing words, trailing off or messing up button presses. One time, I forgot to put the can on the robot. I might post bloopers at some point.

I had to punch a hole in the can and pour out most of the contents to make it lighter, otherwise it would be too heavy and fall off the robot.

I used VEGAS to create the video.
Conclusion
I was hyped about the idea from the very beginning. This provided me the motivation and the drive to finish the project. Incoming deadline (April 1st) was far away but in the end it wasn’t that far off. It kept me on my toes!
It was great having other people involved (if only consulted) as it helped shape the project for the better. It was fun working on this, thanks everyone who participated!
I used Adobe XD for the first time and I’m happy with the tool. I’ll continue using it for further projects. I just wish they had a free version.
In terms of UX, I feel like there is still a lot to learn. I’ve only scratched the surface. I’ll look for more UX design tasks to practice.
I wasn’t bound by anything so I could afford to skip things. For example, originally I wanted to include “remember target” option. However, it would need way more time to get it right. I needed to move on from sketching and wireframes to mockup. This is why you won’t find it in the video.
Furthermore, I didn’t perform any user research or testing, didn’t identify any personas. I was creating merely for my own amusement and learning.

I’d be more than happy to read feedback from any UX designers and others. Tell this UX newbie what he can improve next time around! Don’t hesitate to leave a comment!
Project: Roborock Drink Delivery
Date: 2022
Duration: 45 days
Tools: Adobe XD, Sony Vegas, Audacity
Credits:
- App design, mockup & video: Roman Luks
- Robot voice: dallynbrunck (fiverr)
- Sketches for 3D modeling: shakthi_97 (fiverr)
- 3D modeling and rendering: isolutions111 (fiverr)
Consultation: David, Natasa, Tereza

Comments
One response to “Roborock Drink Delivery – Adding a delivery feature into the app as an April Fools’”
This is a really impressive project.