Before and after slider (top portion of the page)
PROBLEM
Cluttered, confusing and unclear UI
One day, I logged into my Brno iD account and felt…
🌊 overwhelmed by sea of information,
😕 confused by Brno id full requirements,
🤷♂️ and unsure why form wouldn’t submit.
I decided to analyze the page, pinpoint the aspects needing improvement, and create a refined redesign.
Honestly, my primary goal was to engage in exercise to hone my UI design skills.
SOLUTION
Improved visual hierarchy
- Designed a cleaner navigation
- Arranged sections based on importance
- Applied progressive disclosure
- Reduced color palette
- Removed grey background
Form follows best practices
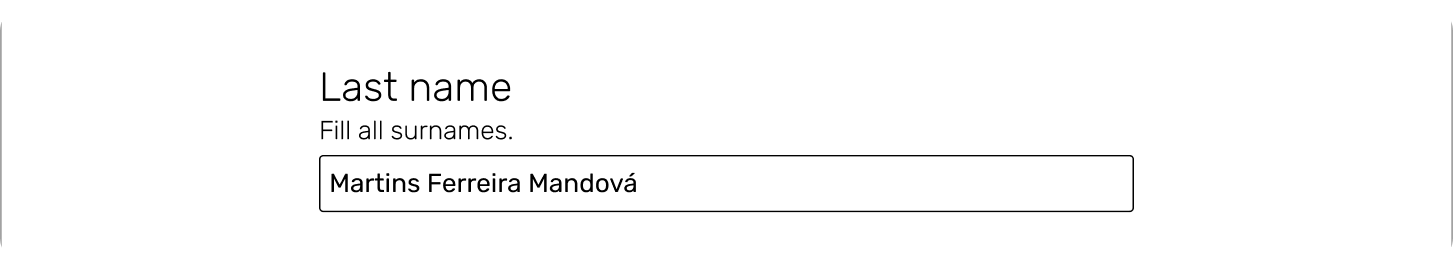
Moved hints before input for accessibility: Hints placed after the input were problematic for users with screen readers.
Also, left-aligned form allows faster scanning.
Split optional fields from mandatory: Optional titles were mixed within mandatory items as seen below:

This is where project constraints come into play. Ideally, I’d remove optional fields but I can’t (more on that later) so I’ve created a supplementary section:

Improved contrast of uneditable email: Disabled input suffered from a poor contrast.
Removed long dropdowns in favor of input: Dropdown with 31 days made little sense, year was no different.

It’s easier and faster to input values directly as a text field.

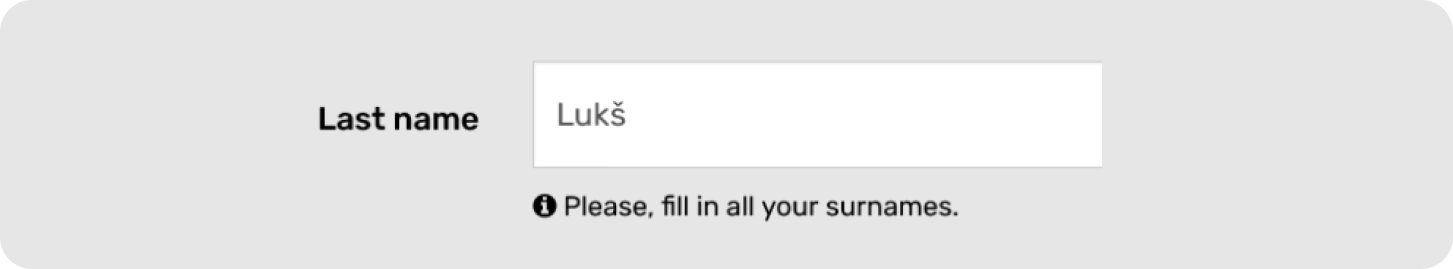
Made errors visible and comprehensible: Error tooltip was hard to see (covered by modal overlay).

New error tooltip stands out.

PROCESS
Setting constraints
I’ve set constraints for myself to limit the scope of the redesign:
- Conform to current layout and branding – I won’t be redesigning global navigation, etc.
- Redesign only one page and preserve its functionality and content as much as possible.
- Don’t require changes in the backend.
Basically, the redesign is mostly visual.
Identifying sucky parts
I walked through the page and listed all the problems I found.
Sketching
I made several sketches on good ol’ paper, starting with the big picture and gradually drilling down into details.
First, I focused to simplify as much as possible by reordering, hiding & removing items.
For example, personal information is mandatory for getting “Brno iD full” tier and should be placed first. I moved non-mandatory items to the bottom.
Second, I iterated on placement of verification indicators and verification prompt.

Lastly, I explored different states of verification indicators and error state for inline validation.
Iterating in Figma
This is where I spend the most time, iterating on designs, eventually arriving at the “final” version.
After iteration 4, I asked for and got valuable feedback from Lenka and Jason, thank you both!

Iterations in Figma
I proceeded to refine the design and received second round of feedback from Lenka for iteration 7.
I never felt completely happy with my redesign, but in the end, I thought the 13th version was good enough to be considered final. Satisficing rules!
TAKEAWAYS
Constraints = good
It was a great learning exercise. I studied best practices for forms, and accessibility guidelines. For the first time, I took advantage of the Auto layout feature in Figma.
Key learnings:
I’m glad I set project constraints for myself. Otherwise, I would still be redesigning, making more and bigger changes and never finishing.
UX design can’t exist without feedback. In a real world, I’d make a clickable prototype and test it with users. At least I got some feedback from fellow UX people and it helped tremendously.
It’s very easy to spot a poorly designed page. It’s much harder to design a better version (and I’m not 100% satisfied with the result).
Other takeaways:
- Once, I lost an internet connection and realized I can’t open anything in Figma. I couldn’t listen to any tunes on Spotify either. Folks, I got some bad news for ya – we’re dependent on the Internet!
- Pen and paper are great for initial problem breakdown. It’s fast. Changes are cheap. A great tool for broad strokes. The downside is that elements are not to scale and are all over the place. Alignment is non-existent. I mean, I could use a ruler… but if you want things to look pretty why not just use the computer tool?
Credits:
Redesign: Roman Luks
Consultation: Lenka, Jason